
ブログを運営するたくさんの人が使っているのがワードプレス。
ワードプレスはWEBデザインの難しい知識がなくてもきれいなサイトを作ることができる無料で使えるブログ作成ソフトです。
ただワードプレスでブログを作るにはレンタルサーバーを借りて、独自ドメインを取得しないといけません。そのための費用はかかります。レンタルサーバーや独自ドメインの設定はこちらの記事に書いています。
【ワードプレスの作り方】初心者に分かりやすくレンタルサーバーから独自ドメインまで
ワードプレスのテーマはブログのデザインとなるものです。テーマは有料と無料がありますが、今は無料でもかなり機能が整ったテーマが提供されているので費用をかけずにブログをはじめたい人は無料で始めるといいですよ。
このページではワードプレスのテーマで私が使っている無料テーマCocoonの設定方法についてご紹介します。
それではさっそくCocoonを設定してみましょう。
ワードプレステーマ Cocoonをダウンロード
まずこちらのCocoonの公式サイトからCocoonのファイルをダウンロードします。
公式サイトで説明されていますが、私はダウンロードするときに「インストールエラー」が出ました。そこで「Cocoon 低サイズ版」をインストールしました。
インストールができたら、自動アップデートをして最新バージョンにします。
テーマでアップロードしたCocoon上に「新しいバージョンが利用できます」と出ていますので『今すぐ更新』をクリックすれば自動で最新バージョンにしてくれます。
子テーマのダウンロードもお忘れなく!
Cocoonをワードプレスに設置
Cocoonのダウンロードが完了したらワードプレスに設置します。
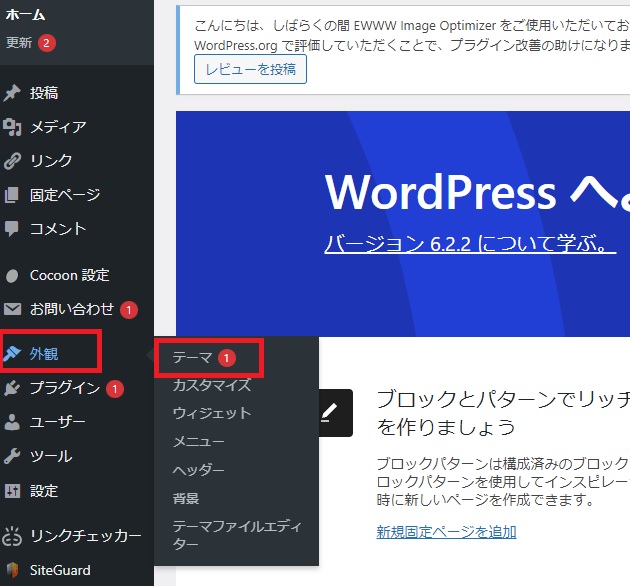
ワードプレスにログインするとワードプレスの管理画面が開きます。


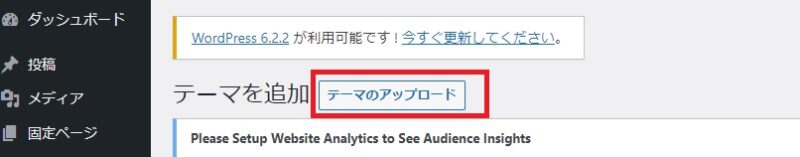
『テーマのアップロード』をクリックします。
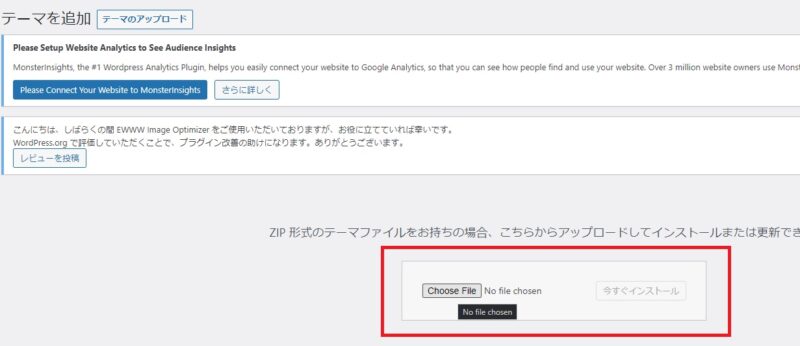
『Choose file』で先ほどダウンロードしたCocoonのファイルを選んでダウンロードします。


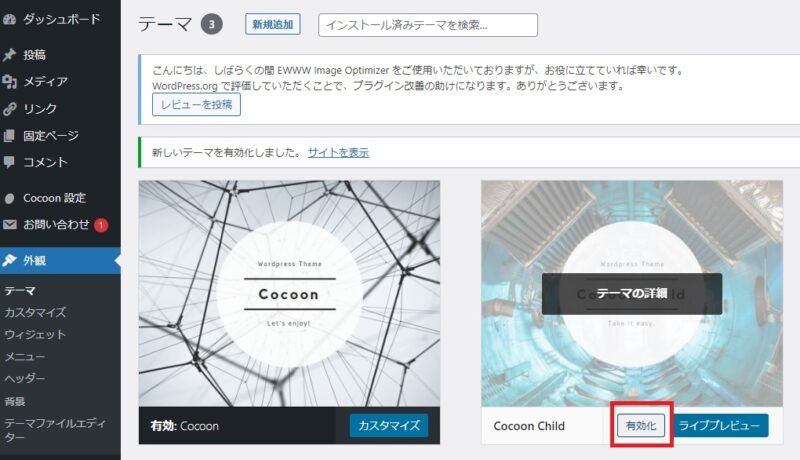
今後サイトの色を変更したりフォントを変えたりするのに、子テーマを有効にしておかないと最新バージョンにアップデートする度に、せっかく編集した個所が初期化されて元に戻ってしまいます。
子テーマを有効にして編集しておけば、親テーマをバージョンアップしても編集部分が消えることはありませんので、子テーマを有効にすることを忘れないでくださいね!
また最新バージョンが出て親テーマを更新する場合は「親テーマ」を有効にして更新し、更新が完了したら「子テーマ」を有効に戻します。
ワードプレステーマ Cocoonの基本設定
別のサイトで有料テーマを使用していますが、Cocoonのほうが使いやすい機能がたくさんあります。
ブログをはじめる前に基本的な部分を設定しましょう。
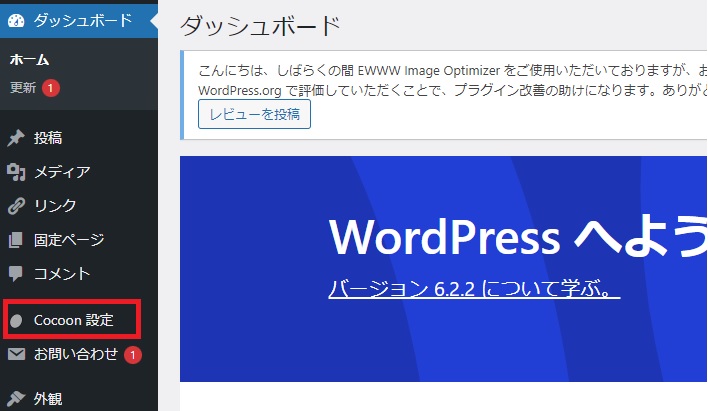
Cocoonの設定は、管理画面にある『Cocoonの設定』から始めます。
Cocoonの設定をクリック。

Cocoonではたくさんの設定ができるようになっています。

最初に設定した方がいいボタンを紹介します。
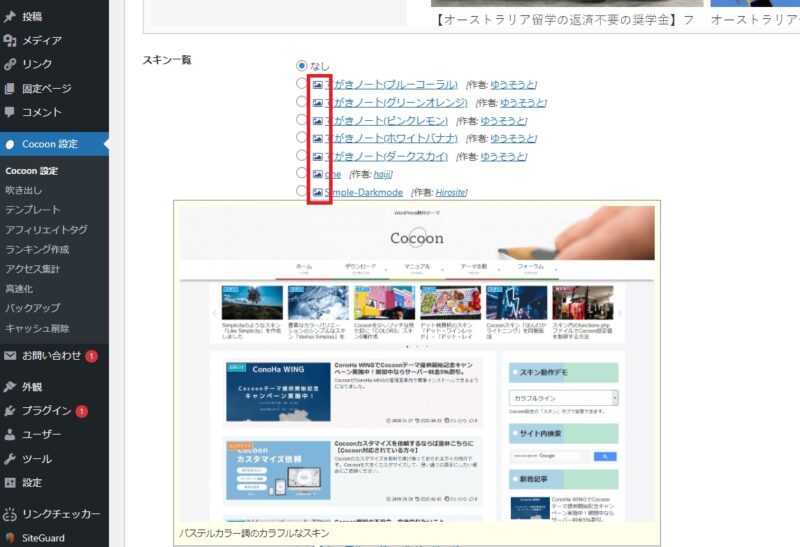
スキン:サイト全体のデザインを選択
スキン一覧から選んで下の『変更をまとめて保存』をクリックするとプレビューに出てくるので、自分のイメージにあったスキンを選びます。
写真マークにカーソルをあてると、スキンのイメージが見られます。

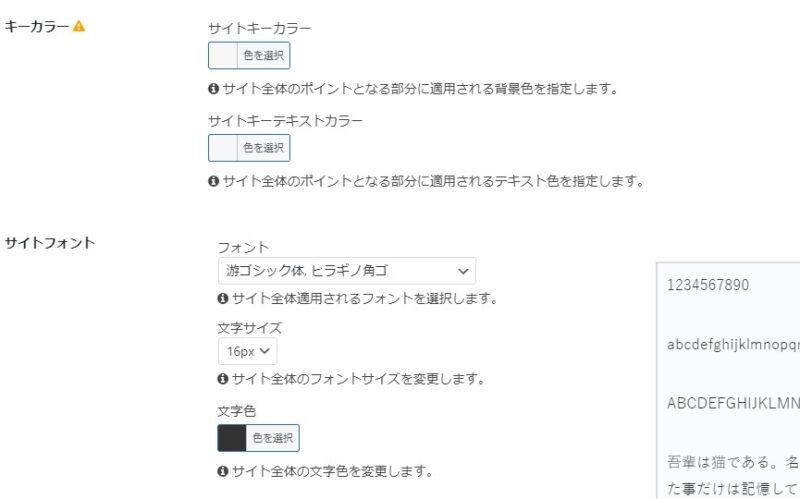
全体:フォントや文字サイズ、サイト背景画像など変更
全体ボタンではサイトのフォントを設定できます。

フォントの選択肢の中に、(WEBフォント)と書かれているものがあります。
WEBフォントはデータを読み込んで表示するフォントです。どのデバイスでも同じ形式で表示されるメリットはありますが、読み込みに時間がかかる場合があります。
とくにこだわりがなければ(WEBフォント)以外から選ぶといいでしょう。
ブログの文字サイズは12px~18pxが推奨されています。12px~18pxの範囲内で、ターゲット読者が見やすいと考えるサイズに変更します。
また文字色は真っ黒の#000000は、読みづらくなります。
このサイトでは、Amazonや楽天のサイトで採用されている#333333を使用しています。
ヘッダー:ロゴの入力
サイトのロゴを作成して、ブログに貼り付ける場合はヘッダーボタンで設定します。

ロゴを無料で作れるツールはいくつかあるので、挑戦してみてください。
広告:アドセンス広告
Googleのアドセンスアカウントを持っている方は、ここにアドセンスコードを入れます。
注意したいのは、広告コードはアドセンスディスプレイ広告のレスポンシブコードを入れることです。
別の広告を表示したい場合は広告コードの下の『広告表示位置』の『詳細設定』から変更します。
タイトル:ブログのタイトルの表示
ブログタイトルの表示を変更できます。

SEOにどれほど有利になるか定かではありませんが、サイトの説明(120文字ぐらい)やメタキーワードも入れておいたほうがいいでしょう。
アクセス解析・認証:ブログを解析
ブログ運営では、サイトの解析が重要です。
サイトを解析するためには、Google AnalyticsやGoogle Search Consoleを利用します。
アクセス解析のボタンを押して、Google AnalyticsやGoogle Search Consoleで取得したID番号を入れると、解析できます。
解析が必要な理由はこちらの記事で解説しています。
50代の主婦がブログで副業!失敗から学んだ初心者がやるべきことを大公開!
カラム:サイトの幅やサイドバーの幅の設定
カラムボタンは、サイトの幅やサイドバーの幅を変更できます。
サイトの幅は読者のデバイスサイズによっても変わるので、正解はありません。
多くのサイトで採用されている1,000ピクセル前後を目安にするといいでしょう。
インデックス:投稿トップページの表示
投稿トップページに記事を紹介する表示方法を変更します。

投稿:投稿記事に表示されるカテゴリ・タグの表示
投稿記事に表示されるカテゴリ・タグの表示方法や関連記事の表示の仕方、記事下に出てくる前ページ/次ページ(ページ送りナビ)の表示の仕方、コメントを受け付けるかどうか、パンくずリストの設定などができます。
投稿記事の最後に出てくるページ送りナビです。

本文:リンクやテーブル、目次の詳細設定
記事内に入れる、リンクやテーブル、目次の設定をします。
外部リンク・内部リンクの設定
アフィリエイトなどの外部リンクや、別記事へ飛ばす内部リンクを貼るための設定ができます。

基本的に外部リンクのフォロータイプは「フォローしない(nofollow)」、内部リンクは「フォローする(follow)」にします。
テーブルの設定
テーブルを入れた時見やすくする設定です。
「横幅の広いテーブルは横スクロール」にチェックを入れましょう。

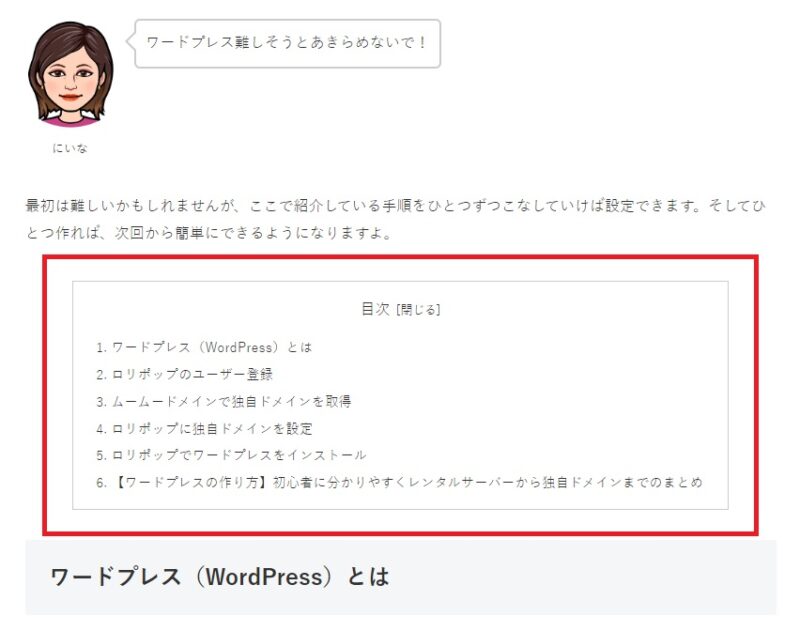
目次:記事の目次
目次とは、記事の中の以下の部分です。

目次を入れると、読者は記事の内容を一目で確認できます。
Cocoonの目次設定を利用すると、目次が簡単に入れられます。
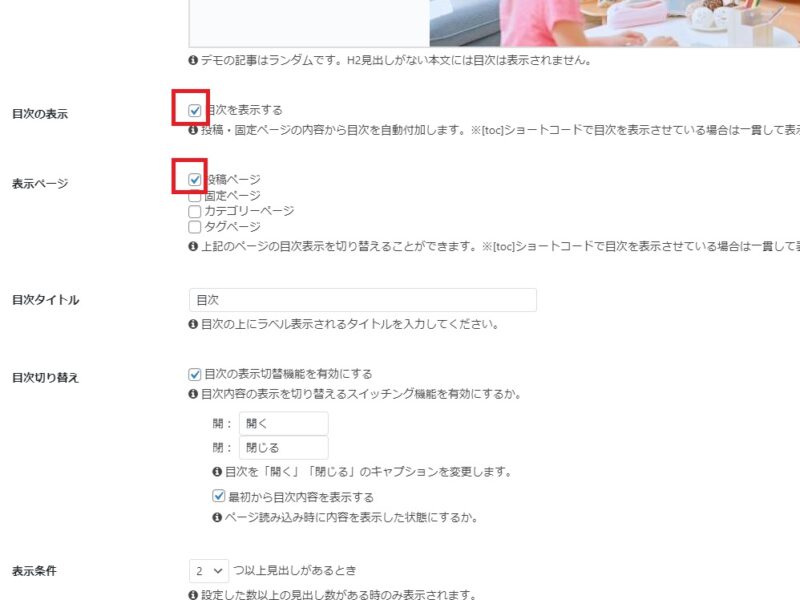
以下のように、「目次を表示する」「投稿ページ」にチェックを入れると、記事を公開したとき自動で目次が入ります。

フッター:フッターの設定
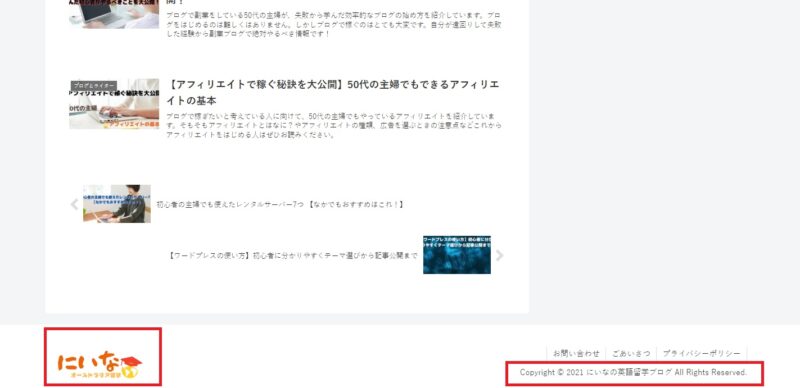
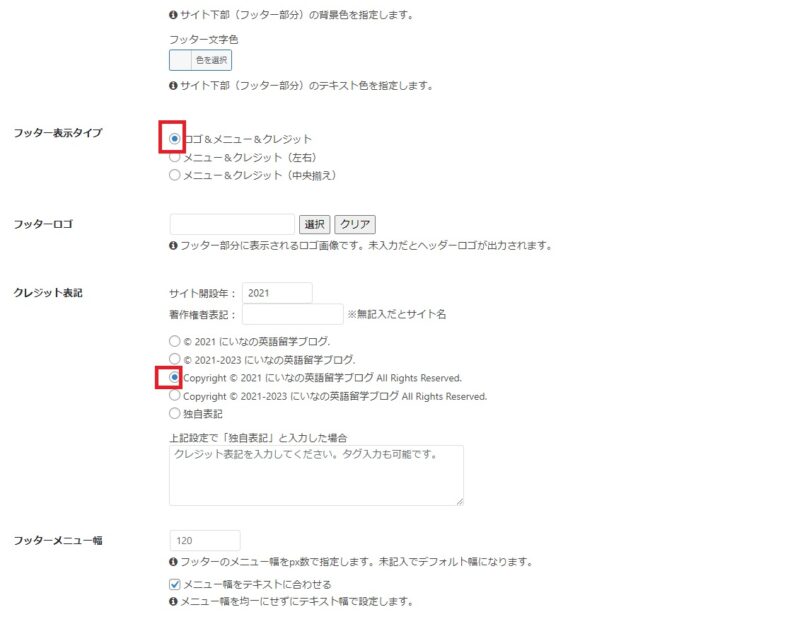
フッターにロゴを入れたいときはフッターボタンから設定します。

サイトの最後に表示されるクレジットも、ここで表示方法を設定します。

すべての設定の最後は、ページの下にある『変更をまとめて保存』をクリックして完了します。
ロリポップサーバーでCocoonを使用する場合の注意
ロリポップサーバーを使っている方は、Cocoon設定をしている際『変更をまとめて保存』をクリックすると403エラーが表示される場合があります。
この対処法はロリポップのWAF設定を変更することで解決できます。
WAF設定を変更の手順
- ロリポップにログイン
- ロリポップの管理画面から『セキュリティ』=>『WAF設定』をクリック
- サイト一覧で該当サイト右側にある設定変更をクリック
- 設定状態を無効にする
これでCocoonの設定画面が保存できます。
ただし無効が反映されるのに数分かかるので、しばらく待ってからワードプレスのCocoon設定で保存ボタンをクリックしましょう。
WAFはセキュリティ対策で必要です。Cocoon設定が完了したら、ロリポップのWAF設定状態を『有効』に戻すのを忘れないで下さいね!
ロリポップはひと手間かかりますが、安くて安定したサーバーなので、初心者におすすめです!
WordPressが使える一番安いプランは月額250円~のライトプラン。2015年から使っていましたが、一度も問題発生したことはありません。
今なら10日間無料で試せます!
ロリポップのお申し込みはこちら
プラグインをインストール
プラグインはワードプレスで機能を増やすための便利なツールです。
簡単にインストールして利用することができますが、あまり入れすぎると他の動作の妨げになることがあるので、必要最低限にしたいですね。
Cocoonだとプラグインを使わなくてもできることがいっぱいですが、もう少し使いたい機能があるので、いくつかプラグインを入れました。
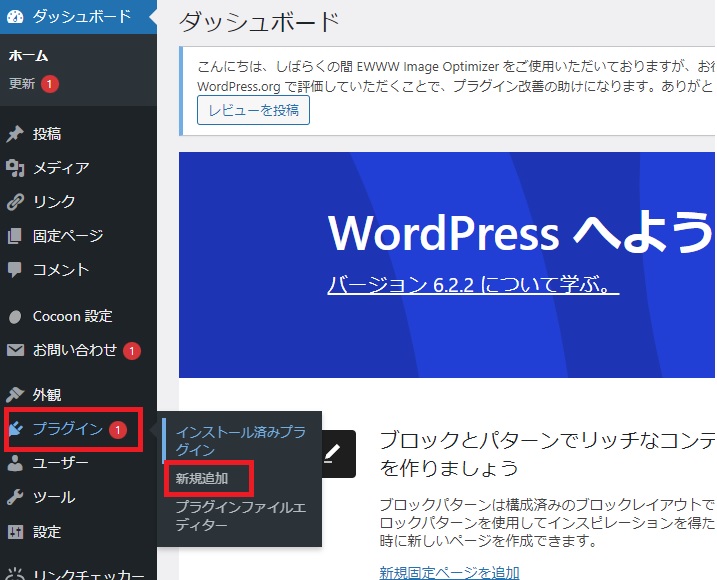
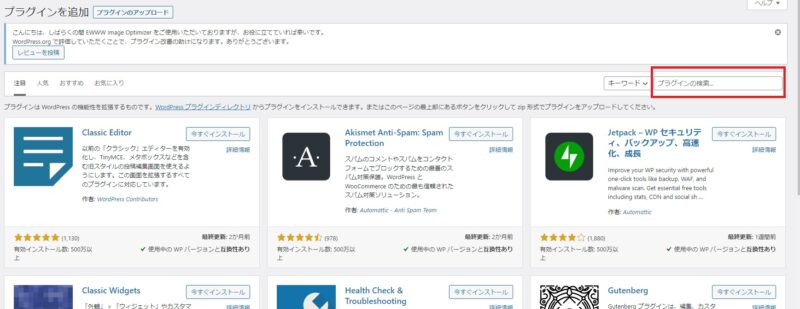
プラグインは、ダッシュボードのプラグインから入れられます。
ワードプレスの管理画面の『プラグイン』から『新規追加』をクリックします。
以下の赤枠のところにプラグイン名を入れます。

こちらのサイトで利用しているプラグインです。
Advanced Editor Tools:記事を編集するのに便利なプラグイン
Broken Link Checker:リンク切れを知らせてくれます
EWWW Image Optimizer:画像のファイルサイズを縮小してくれます
Ultimate Nofollow:外部リンクを付けるとき自サイトのパワーを出さないため
WebSub/PubSubHubbub:Googleなどの検索エンジンに、記事を見つけてもらいやすくする
BackWPup:サイトのバックアップを作成
SiteGuard WP Plugin:サイトのセキュリティを向上するため
プラグインを入れてブログが動かなくなったり、不具合が出た場合はそのプラグインを削除すると解決します。
上記のプラグインは、今のところ動作は問題ありません。

上記のプラグインを入れていますが、今のところ動作は問題ありません。
それぞれのプラグインの使い方は検索で調べてくださいね。
【初心者はこれ!】ワードプレスの無料おすすめテーマCocoonの設定方法のまとめ

ワードプレスのテーマでおすすめのCocoonの設置方法をお伝えしましたが、うまく設置できましたか?
大変ですが、一度設置すればあとは記事を書くだけです。
テーマはどれがいいか、プラグインはどれがいいか悩んで調べだすとそれだけで時間があっという間に過ぎてしまいます。
ブログで一番大切なことは記事を書くことなので、これらの設定は深く考えずとりあえずここで書いてある通りにやってみて、その後少しずつ勉強しながら変更したらいいの。
私はブログを長年やってたくさん作ってきました。それでもなかなか目標の報酬に届かないのは情報を入れすぎて肝心の記事を書くことを優先しなかったからかもしれません。
その他にも理由が考えられるのでそれはこの記事に書きました。これからブログをはじめようと思っている方はぜひ参考にしてください。



